Therma°
Therma° Cooling Intelligence Platform
Monitoring and controlling equipment, intelligently reducing and optimizing energy usage.
Introduction
I was entrusted to spearhead the design and successful launch of Therma°'s groundbreaking energy product. Since its inception in April 2023, my colleague and I have meticulously curated a seamlessly integrated platform encompassing Therma° Monitoring and Therma° Energy — the two components of the offering.
Therma° Monitoring provides peace of mind for refrigeration with 24/7 remote monitoring. Therma° Energy employs innovative techniques, harnessing sensing, shifting, and saving strategies to curtail energy consumption, effecting a remarkable 10% reduction in energy bills. This unified platform, an energy management and monitoring system, is strategically tailored for mid-market restaurant groups with 11-100 locations nationwide, and is adeptly available across web, iOS, and Android interfaces.
Problem Statement
In a landscape of escalating electricity costs, food waste concerns, and mounting CO2 emissions, businesses need a way to manage their energy, reduce consumption, gain visibility into equipment performance, and cut costs.
For mid-market restaurant groups, balancing operational expenses while maintaining the quality of service can be challenging. Equipment maintenance, repairs, and energy consumption contribute significantly to costs, impacting the overall profitability.
The team
The product team included Emily Stevenson, Product Designer, and Benj Marston, Product Manager. We worked closely with the other Energy Team leads, including the Engineering Manager, Data Science lead, and Chief Technologist.
User Research
We spent months engaging in user research, including surveys, user interviews, site visits of competitors, contextual inquiries and more.
Further, we created user personas, engaged in stakeholder interviews, and conducted competitive analysis.
Key insights from this research allowed us to better understand user pain points.
Restaurants are energy-intensive environments. Ensuring efficient energy use without compromising customer comfort, food safety and quality is a pain point for users.
Ensuring consistent quality across multiple locations while adhering to regulatory standards and company policies can be logistically complex.
Unplanned equipment failures can disrupt operations, resulting in downtime, compromised customer experiences, and potential revenue loss.
Without comprehensive monitoring and reporting systems, identifying trends, anomalies, and opportunities for improvement becomes challenging.
MVP
V1 Energy Dashboard included high level metrics and an equipment table, as well as access to override Therma° controls.
Information Architecture
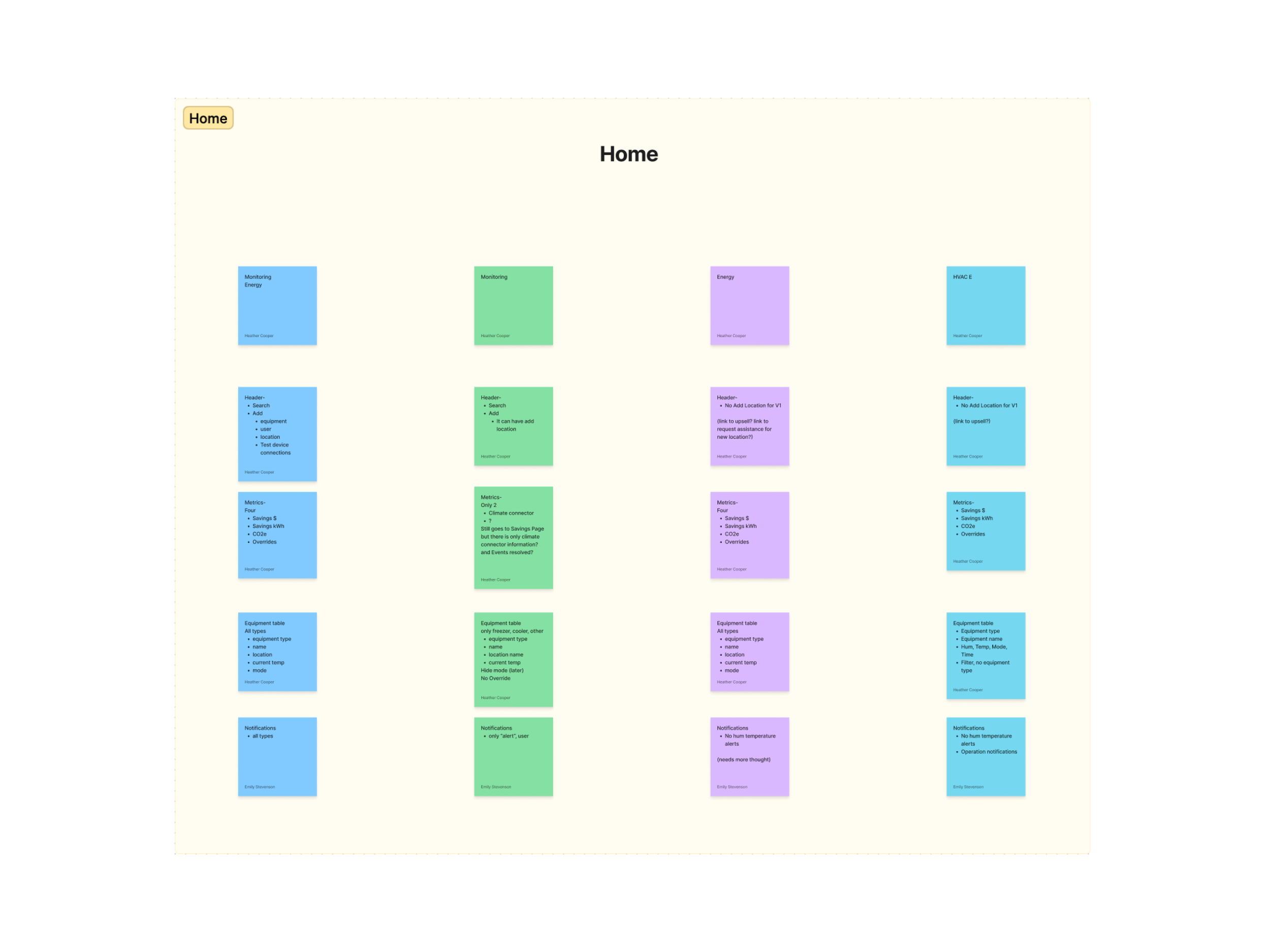
Following the MVP of Therma° Energy, In collaboration with my colleague, Emily Stevenson, we undertook a meticulous process of crafting the information architecture for the Therma° Cooling Intelligence Platform. Our primary objective was to create a seamless and intuitive user experience that seamlessly integrates the Therma° Monitoring and Therma° Energy products. Through a combination of stakeholder interviews, user personas, and an in-depth understanding of user journeys, we meticulously mapped out the platform's structure. This process ensured that users could effortlessly navigate between features, access critical information, and interact with the platform in a coherent and meaningful manner. By architecting a unified pathway that caters to the distinct needs of both Therma° Monitoring and Therma° Energy users, we cultivated an environment where users can engage with the platform's functionalities fluidly, making for a cohesive and impactful user journey.






User flows
My colleague and I created user flows for all jobs to be done as well as for app configuration. The app setup involves a complex series of steps, calling for a well-organized process that guides the user.
Navigating the complexities of the setup process, users are deftly led through a series of purposeful steps. Guided by intuitive cues and logical pathways, users can effortlessly add and organize locations, add equipment, and create user teams. The orchestration extends to configuring alerts—a crucial aspect of the platform, ensuring timely notifications in the event of critical temperature deviations.
Low-fidelity
Every stage of the design process of Therma° Cooling Intelligence platform included low-fidelity mockups.
With a strategic focus on user journeys and interaction flows, these low-fidelity mockups become a roadmap of user engagement. These skeletal visuals laid the groundwork for user feedback, allowing us to validate concepts and iterate seamlessly before delving into higher-fidelity designs.
Design system
My colleague and I developed a new design system, including components, guidelines, and principles that unified the platform's visual and interactive elements, ensuring a consistent and captivating user journey. The design library encompases layout, typography, color palettes, data visualizations, tables, and more. We engineered a design lexicon that not only portrayed aesthetics but also conveyed functionality.
Data Visualization
To effectively convey Therma° interventions to the user, I used data visualizations. By utilizing Real-Time Control loop and our energy meters, we precisely tracked energy consumption in terms of both kW and kWh. Employing an international protocol for estimating savings, I could not only display the user's actual energy usage but also provide insight into what their consumption would have been if they hadn't utilized Therma°.
I also leveraged data visualization to provide insights into equipment performance and health.
Machine Learning
I had the opportunity to work closely with the Data Science team, where my focus was on enhancing the user experience (UX) related to energy-shifting algorithms. In this role, I advocated for the user's needs, actively contributed to designing how these events would ultimately benefit the user, and determined how the events would be visualized to the user.
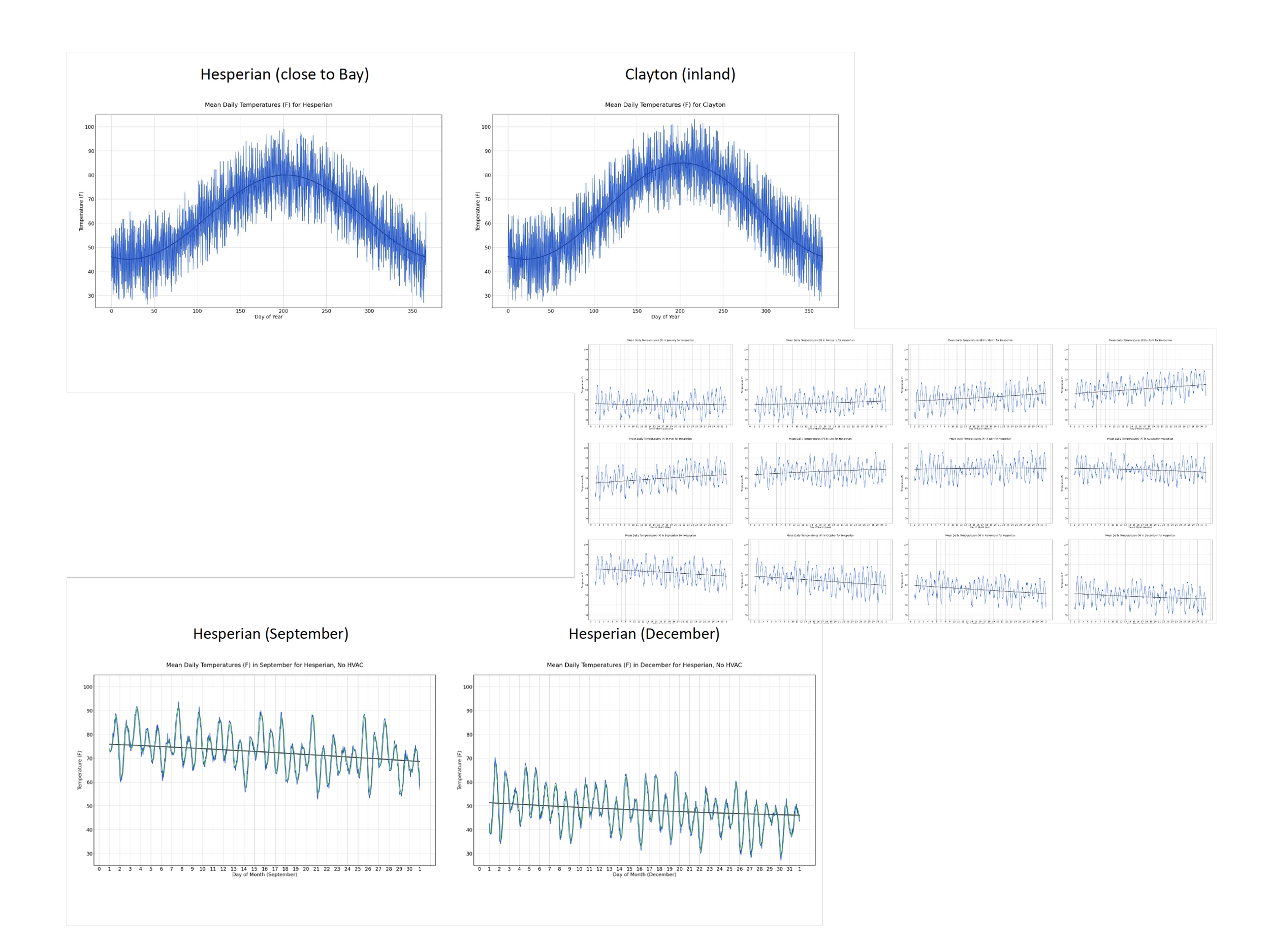
Below, you'll find the raw data sets provided to me by the Data Science team.
User testing
High-fidelity
We conducted user testing that involved current customers and other users. The testing process included both moderated and unmoderated testing.
Current customers, being intimately familiar with the products, provided invaluable feedback on their pain points and areas of confusion. Their perspectives facilitated the optimization of existing features and validated the platform's efficacy.
In parallel, we engaged with fresh eyes through unmoderated testing, uncovering unbiased insights and first impressions. This dual approach allowed us to discern not only the nuances that resonate with current users but also the accessibility and appeal that newcomers seek.






Iterations
To achieve energy savings, Therma° manages users' HVAC units through various interventions such as efficiency schedules, energy shifting, and participation in demand response programs. To provide users with control, an option for overriding these interventions was implemented. However, during user testing, we discovered that users found the term "override" confusing. Specifically, when faced with a situation where an area was too hot, users instinctively sought to adjust the temperature by lowering the setpoint, mirroring their mental model of interacting with a thermostat. Based on this valuable feedback, we iterated on the design to enhance clarity and usability. We conducted multiple rounds of testing, including A/B testing, in order to identify a more effective solution and improve the overall user experience.
Prototype
Responsive design
Our goal was to make the Therma° Cooling Intelligence Platform (TCIP) work seamlessly on any device. We made sure the design adapts well to different screens, like computers, tablets, and phones. TCIP can be accessed on web, IOS, and Android.
Surfaces and Themes
My colleague, Emily Stevenson, and I collaborated on the UX of the platform. For UI, she focused primarily on IOS, as seen here in this screenshot, and I focused primarily on web.
The designs and design system includes both dark and light mode.
Product launch
We launched the Therma Cooling Intelligence Platform. fusing Therma° Monitoring and Therma° Energy products into a unified, user-centric solution. The product revolutionizes energy management for mid-market restaurant groups. Backed by a comprehensive design system and informed by extensive user research, the product streamlines operations, and generates savings and sustainability for our valued customers.
Next steps
Further refine and develop distinct user personas for site managers and mid-market executives. Tailor these personas to reflect their specific needs, goals, and pain points.
Analyze user flows for both surfaces (IOS and web) and identify areas where customization is needed to align with the unique requirements of each user group.
Based on user personas, prioritize features and functionalities that cater to the needs of site managers on mobile and mid-market executives on the web.
Gather feedback from site managers, regional managers, and mid-market executives during testing phases. Use this feedback to iterate and fine-tune the user interfaces and features.
Continuously monitor user engagement and feedback post-launch. Use analytics to identify areas for ongoing improvement and refinement based on real-world usage.